今回は、私がnoteの記事をワードプレスサイトへお引越しした方法をご紹介します。

noteからエクスポートして、ワードプレスにインポートするだけでしょ?簡単簡単!!
…と思っていたら、画像やアイキャッチの反映まではなぜか自動でできなかったため、プラグインやテーマの設定などを駆使する羽目になりました…。(2024年1月末現在)



検索しても解決方法が見当たらなかったので、同じように困ってる人のお役に立てれば…!!と思い、記事にしてみました。
作業しているときはいろいろ検証が必要で大変でしたが、振り返ってみれば、とてもシンプルで簡単な作業ばかりでした。
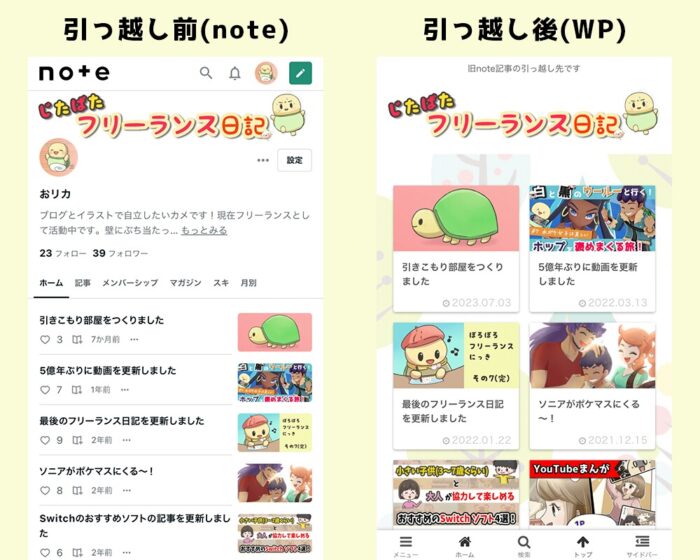
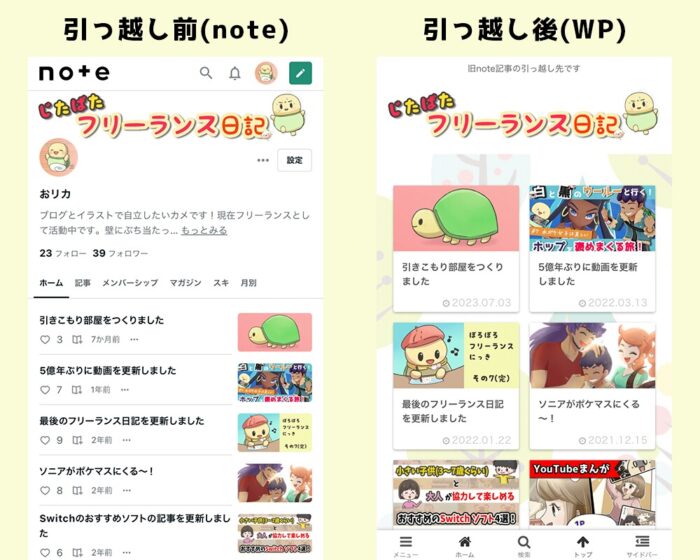
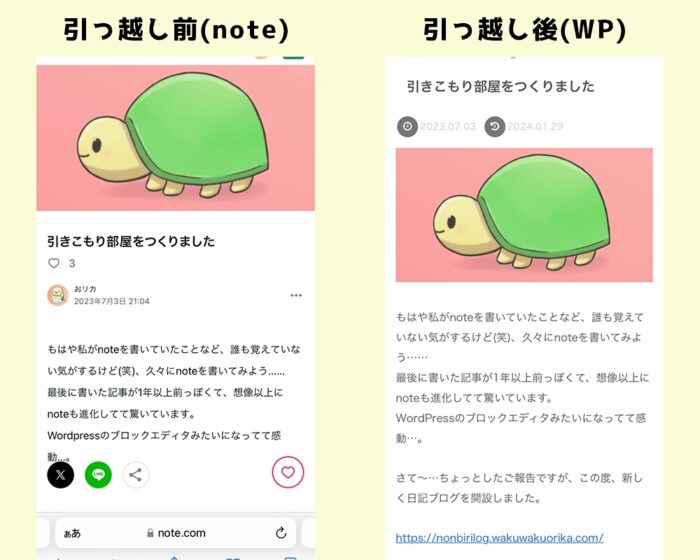
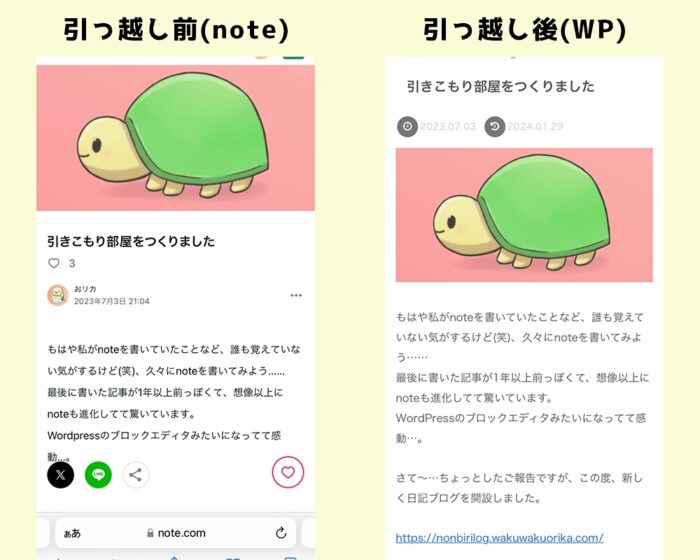
ちなみに、お引越しした記事はこちらです。




noteのレイアウトほぼそのまんま移動できたので、気に入っています。



noteからワードプレスへのお引越しを考えている人や、やってみたけど画像がでなくて詰んだ…!という人は、ぜひ試してみてください
ちなみに、私はプログラミングができないので、コードを手動で書き換える作業は一切ありません。



ちょっと長いけど、難しい操作は無いので、じっくりお試しください!
※ワードプレスのサイト作成後からの解説となりますので、新規サイトを作る方法から知りたい方は、恐れ入りますが、ご自身でお調べくださいませ!
noteからワードプレスへ記事を引っ越した際に使用した、テーマとプラグイン
使用テーマ:「Cocoon」
今回私は、昔noteで書いていた日記を、ワードプレスの新規サイトにお引越ししました。
使用したテーマは「Cocoon」です。無料テーマで一番有名なものです。
ですが、おそらくは、他のテーマでもいけるのではないかと思います。(試していないので何とも言えないです)



心配な方は、最初は私と同じように「Cocoon」を使ってまず引っ越しを完了させ、画像とアイキャッチの反映までばっちりOKになった後、お好きなテーマに変えてみるとよいのではないかと思います!
noteからワードプレスへ記事を引っ越すための手順
手順はこちらです!
①noteからデータをエクスポート
②ワードプレスに①のデータをインポート
③assetsフォルダ内の画像をメディアにすべてアップ
④Search Regexプラグインで、画像の参照リンクを一括書き換え
⑤画像が表示されているのを確認
⑥各テーマのやり方に沿って、記事の一番最初の画像を自動でアイキャッチにできる設定をする
⑦「XO Featured Image Tools」プラグインを起動
⑧各テーマのやり方に沿って「アイキャッチの画像を最初に表示しない」と設定して、完了!



ひとつずつ、写真付きで説明していきますね!
①noteからデータをエクスポート
まずは、引っ越し元のnoteのデータをダウンロードします。(エクスポートといいます)
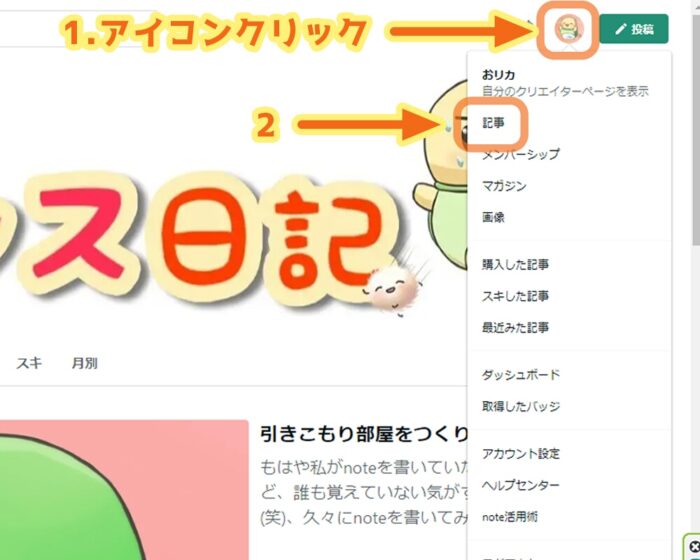
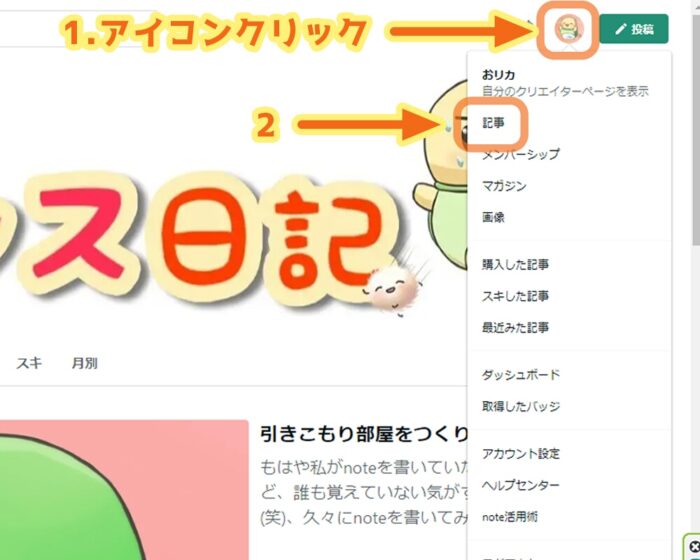
noteの自分のページのアイコンをクリックして、「記事」をクリック


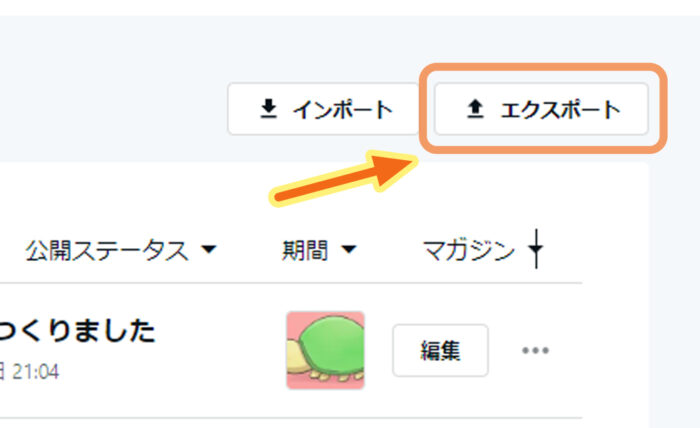
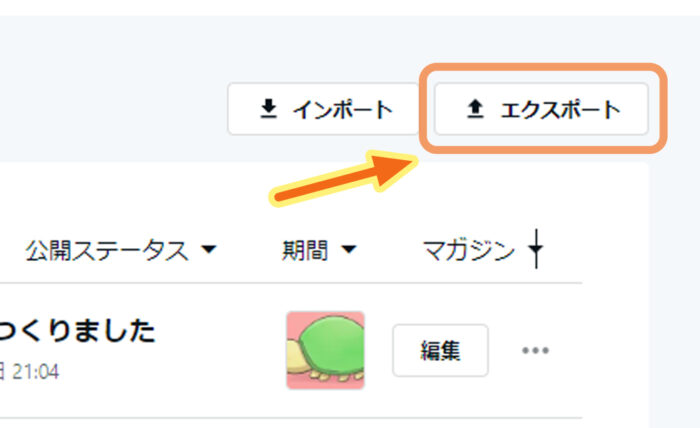
「エクスポート」をクリック


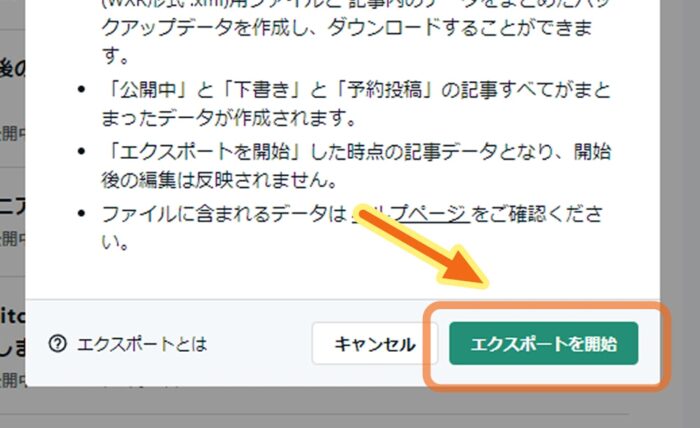
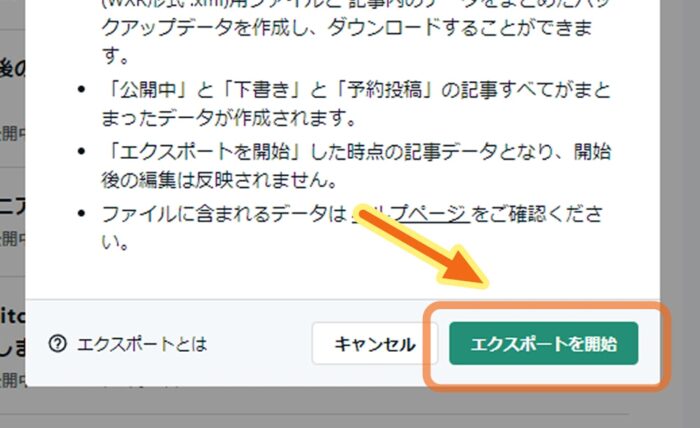
「エクスポートを開始」をクリックして、メールをチェック


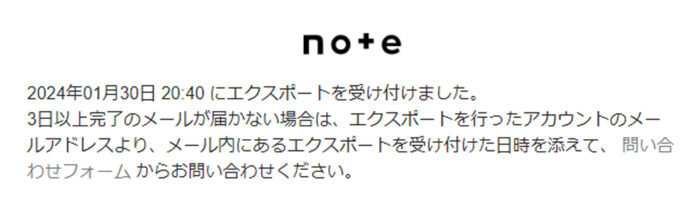
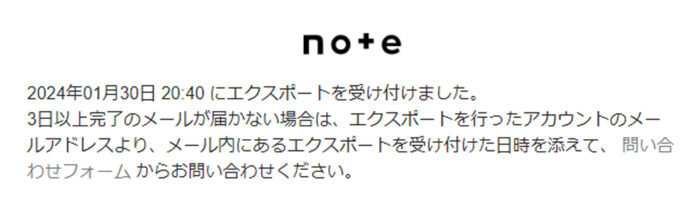
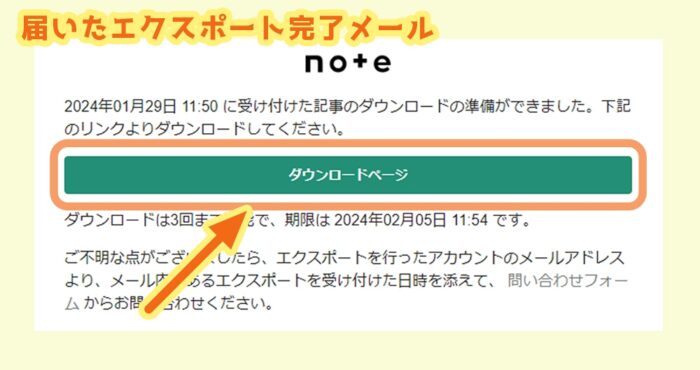
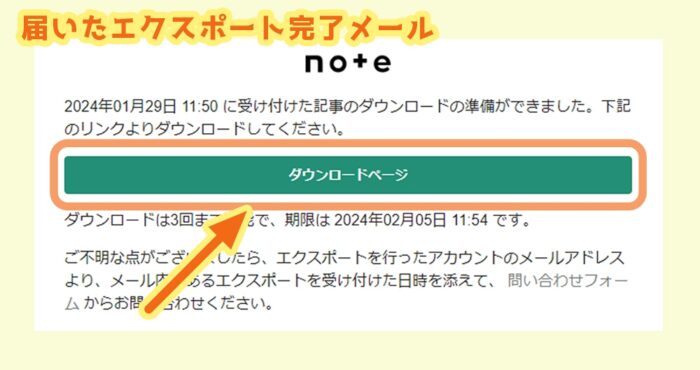
noteに登録しているメールアドレスに、エクスポート準備中のメールが届きます。
早いと5分以内に届きます。


完了メールが届いたら「ダウンロードページ」をクリック


1日3回までダウンロードができます。
4回目やりたい場合は、また同じ手順でエクスポート申請すれば大丈夫!
ダウンロードできたzipファイルを解凍


xmlファイルは、私の画像とアイコンが違っても、拡張子が同じ「.xml」なら問題ないです!



これでnote側の作業はおしまいです!
次は、引っ越し先のワードプレスをいじっていきます。
②ワードプレスに①のデータをインポート
ここからは、ワードプレス側の設定になります。
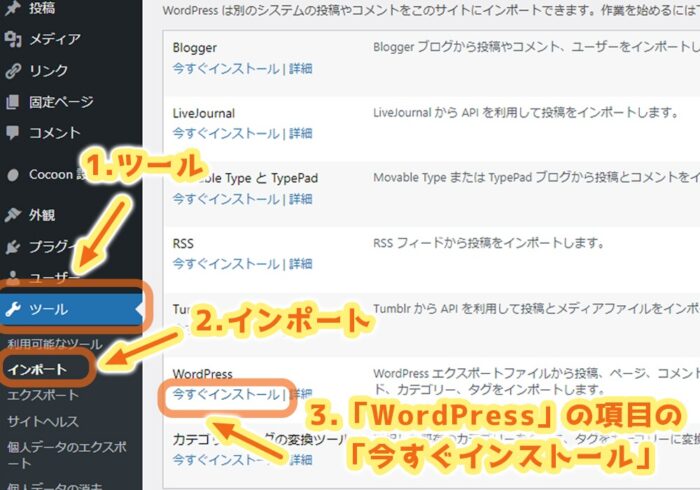
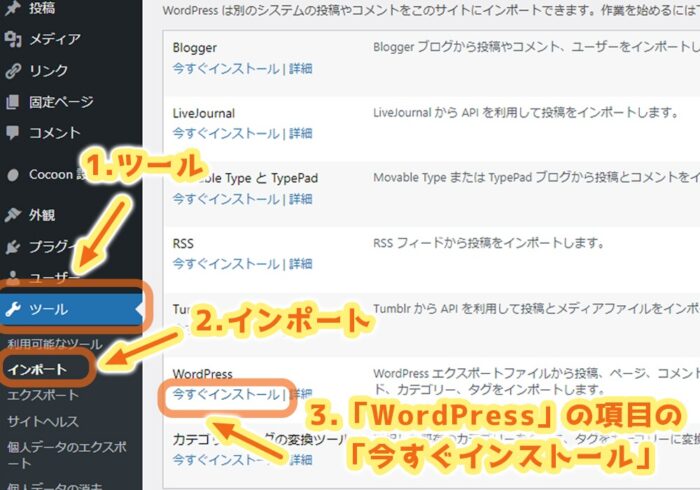
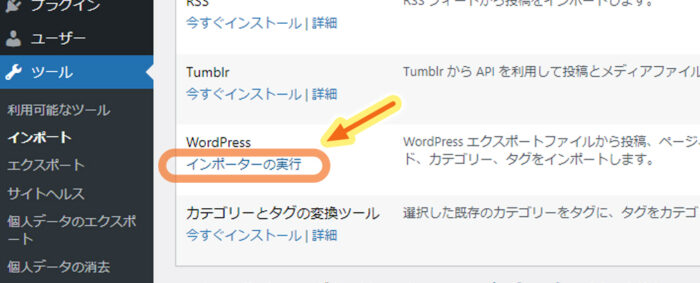
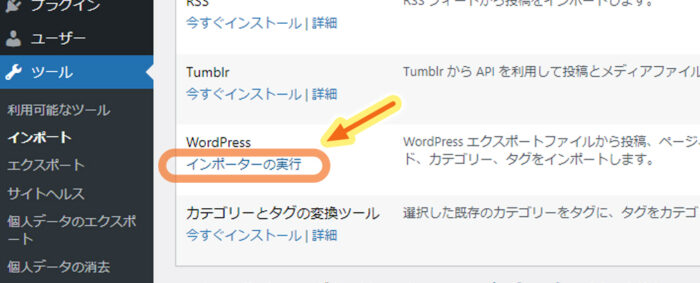
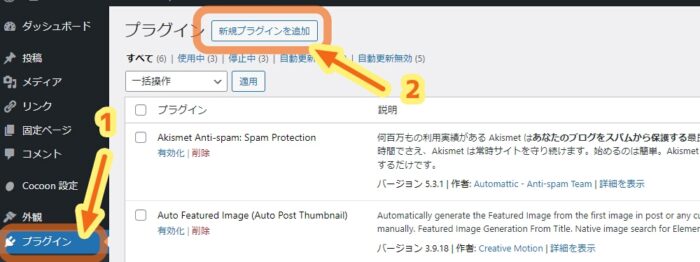
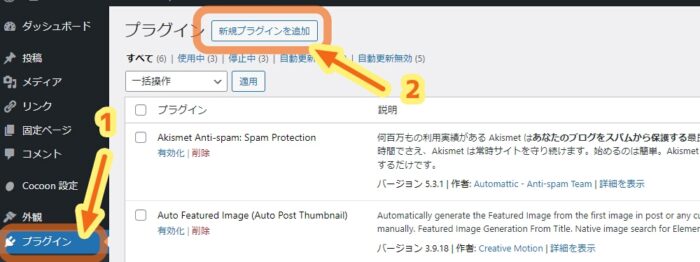
「ツール」→「インポート」→「WordPress」の下の「今すぐインストール」


これは、「WordPressインポートツール」というプラグインを導入するための作業です。(後で消せます)
「インポーターの実行」
インストールが終わったら「インポーターの実行」をクリック


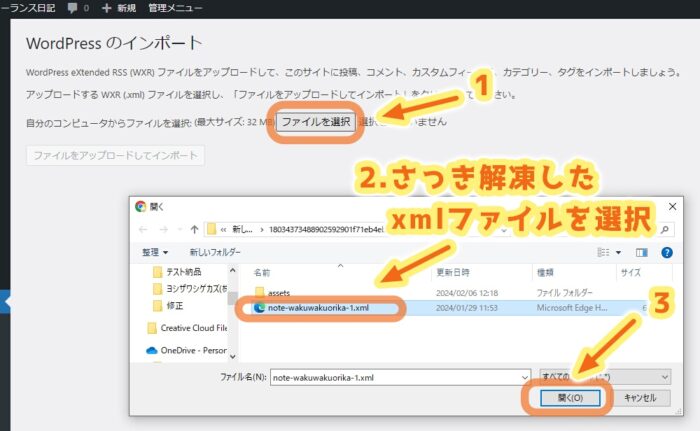
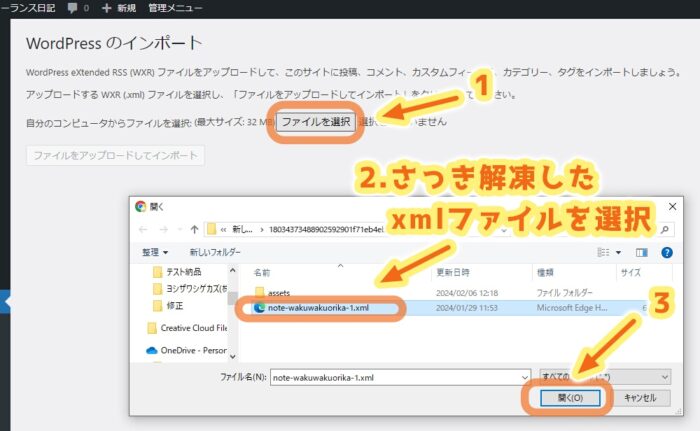
「ファイルを選択」→先ほど解凍したzipファイル内の「.xml」ファイルを選択して「開く」


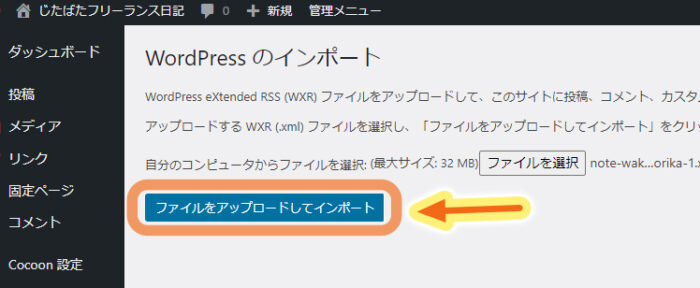
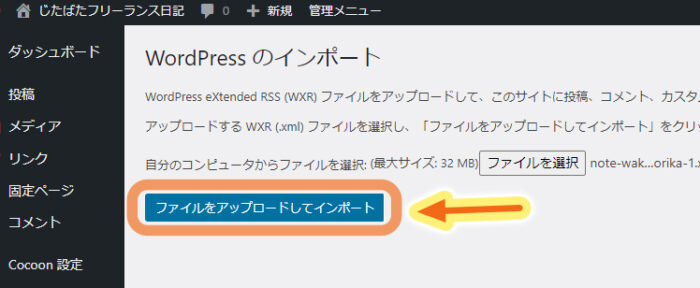
「ファイルをアップロードしてインポート」


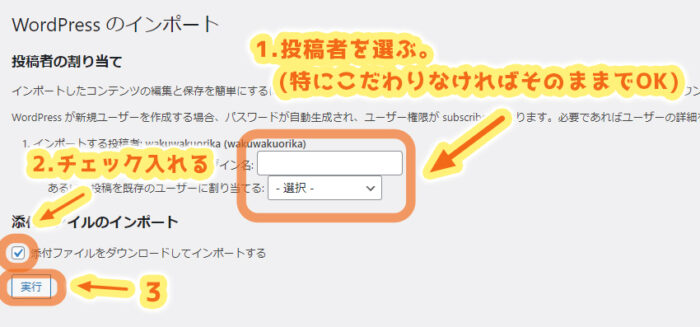
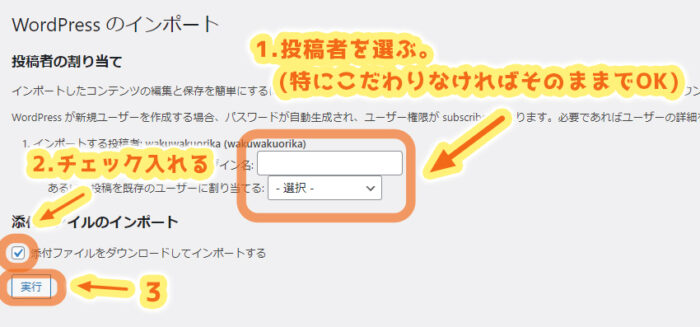
投稿者の割り当てを決め、「添付ファイルをダウンロードしてインポートする」にチェック→「実行」
ログイン中の人物のままでよいなら、空欄でOKです。





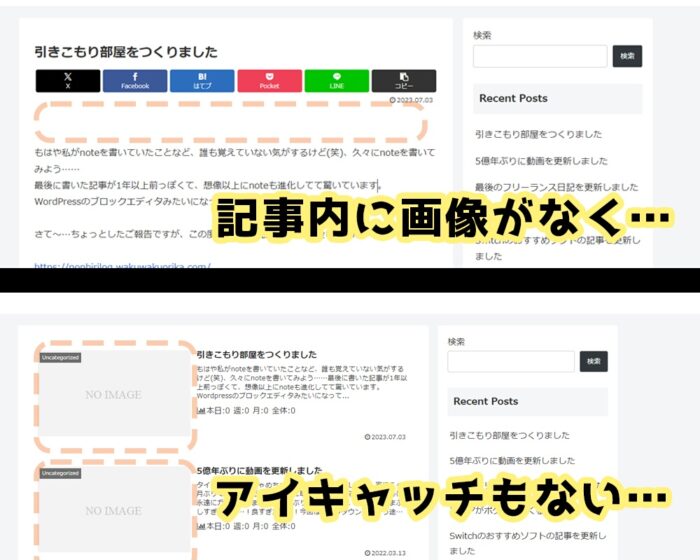
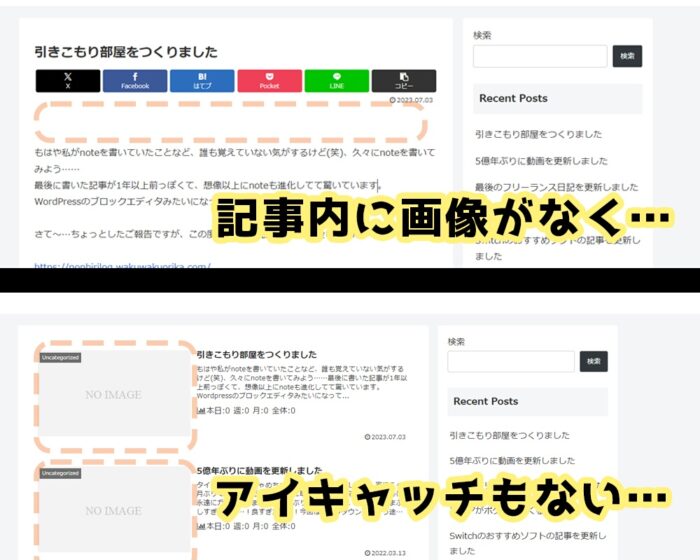
これで本来なら、完璧に移動しているはず…なんだけどな…??
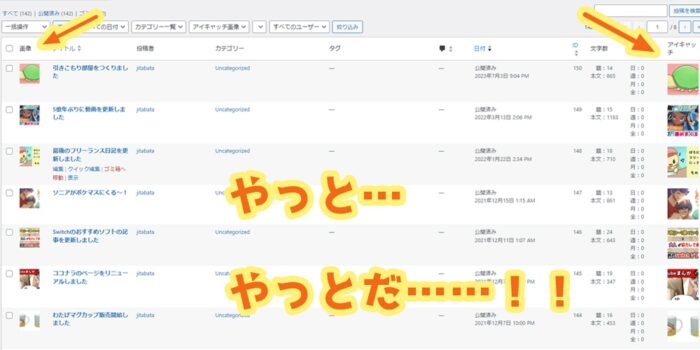
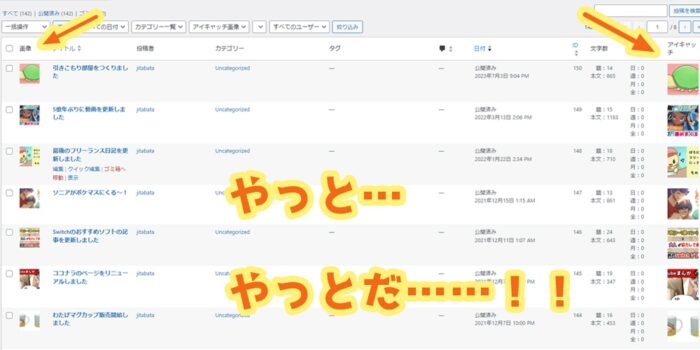
でも私の場合は、記事のみきれいに移動できていて、画像が全く入っていない状態でした。(メディアも空)
こんな状態でした。





もし、私と同じく、画像が反映されていなかった方は、引き続き説明していきますので、お付き合いください。
画像が出てこない原因は…?
次へ進む前に、いったん、なぜ画像が反映されていないのか軽く説明をします。(面倒だったら飛ばしてください)
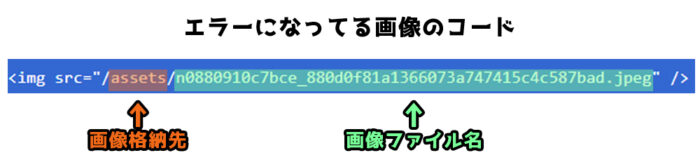
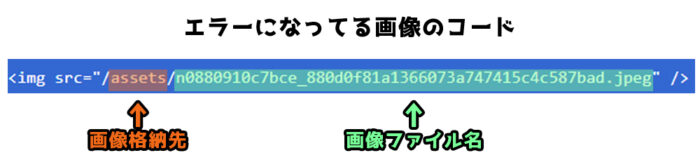
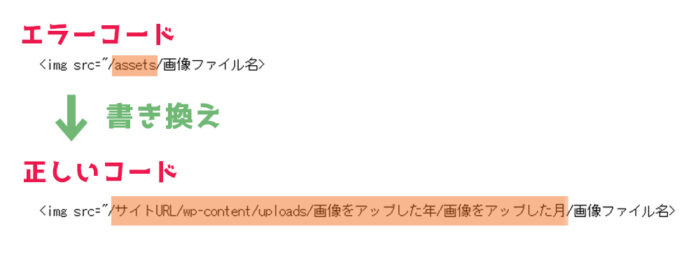
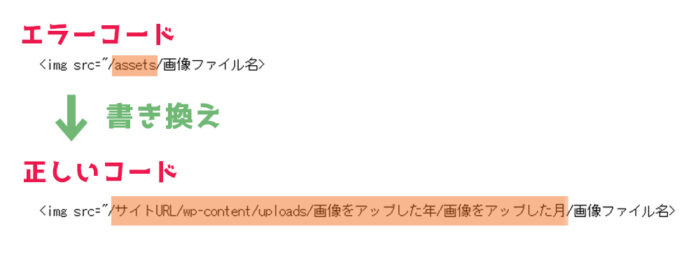
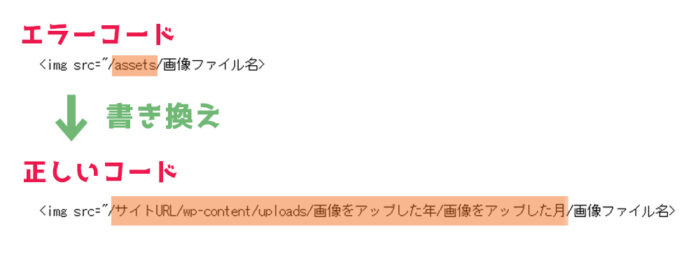
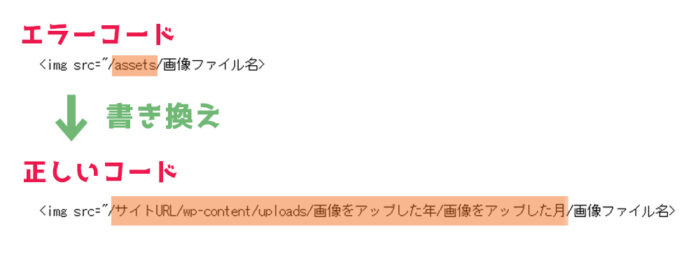
エラーの出ている画像のhtmlを確認すると、img src=”/assets/画像ファイル名”となっています。


この「assets」っていうのが、おそらくnoteの時の画像格納先なんだと思います。
そう…格納先の記載が、noteの時のままになっているということ!



なのでこの「assets」を、ワードプレスの画像格納場所に直してあげればいいだけなのです!
次にやるべきことは、”assetsフォルダの画像をすべてワードプレスに格納する”です。
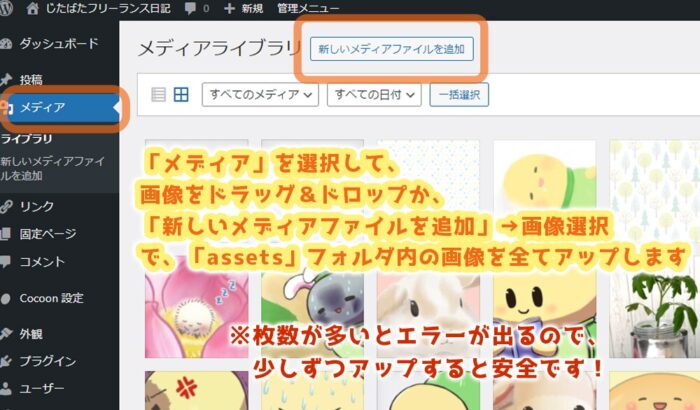
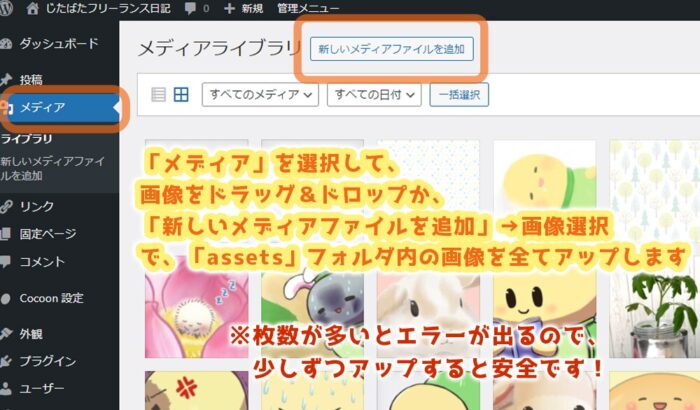
③assetsフォルダ内の画像をメディアにすべてアップ
zipファイルの中にあった「assets」のフォルダの中の画像を、そのままメディアへアップします。


枚数が多いとエラーが出たり時間がかかるので、何回かに分けるといいです。
ファイル名や拡張子は絶対にいじらず、そのままアップしてください。
「メディア」のところの「新しいメディアファイルを追加」から画像を選択するか、そのまま画像をドラッグ&ドロップします。


④Search Regexプラグインで、画像の参照リンクを一括書き換え
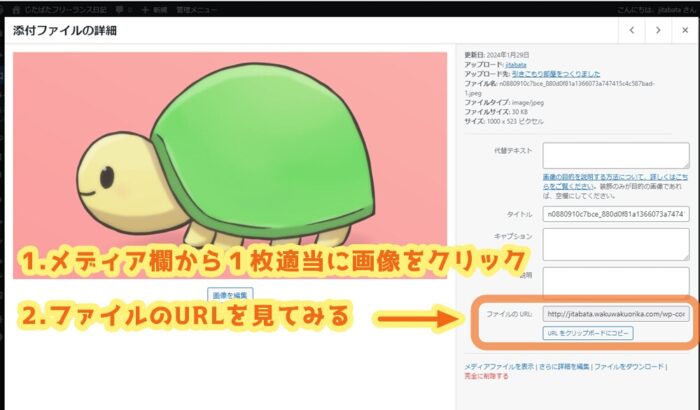
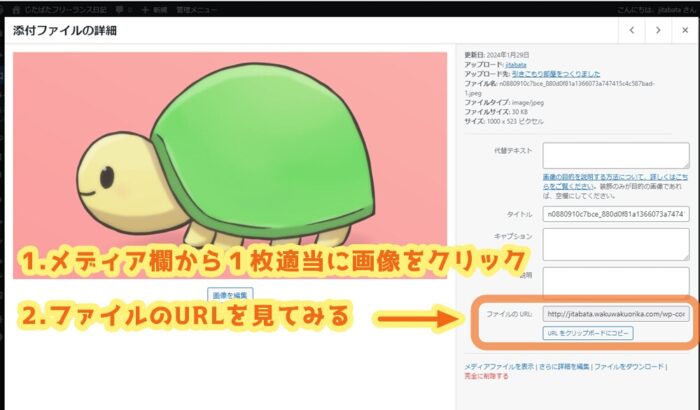
メディアへ画像をすべてアップしたら、アップした画像を1枚適当に選び、「ファイルのURL」をコピーして調べてみてください。(後で使うので、メモ帳にでもコピーしておいてください)


以下のようになっているはずです。
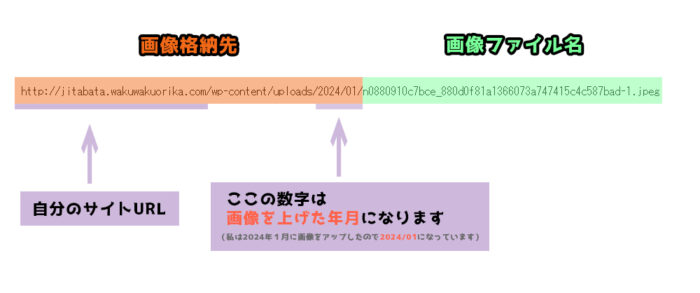
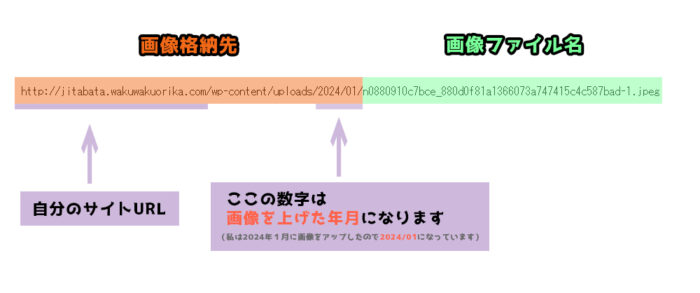
サイトURL / wp-content / uploads / 画像をアップした年 / 画像をアップした月 / 画像ファイル名


先ほど説明したとおり、エラーコード内の「aseets」の部分を、この「画像格納先」に書き換えればよいです。(画像ファイル名は同じなので書き換えません)





でも全記事のURLを手作業で直すのはあまりにも辛い……
…なので!



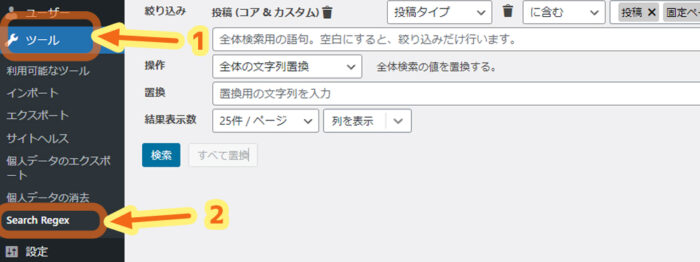
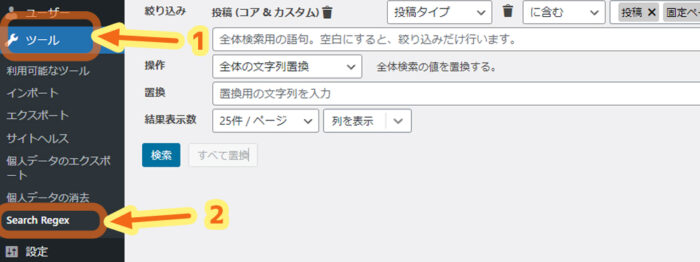
プラグイン「Search Regex」を使って、一気に直してもらいます!








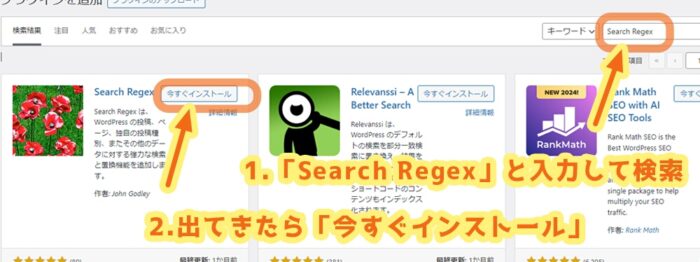
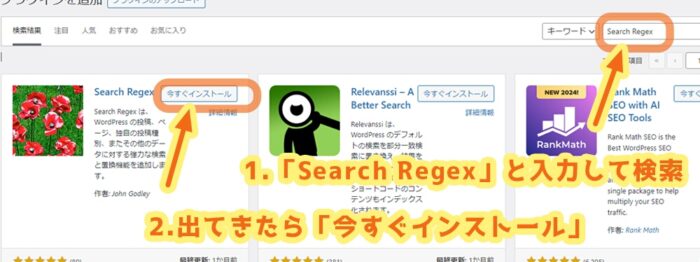
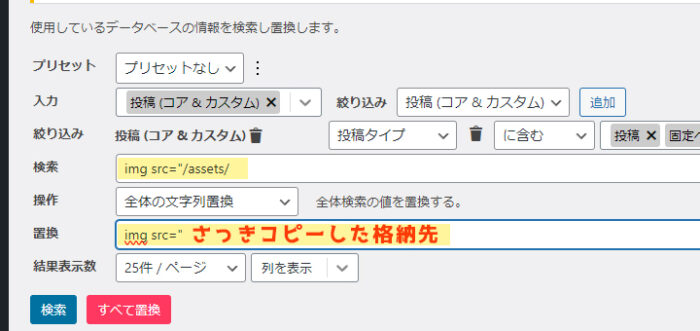
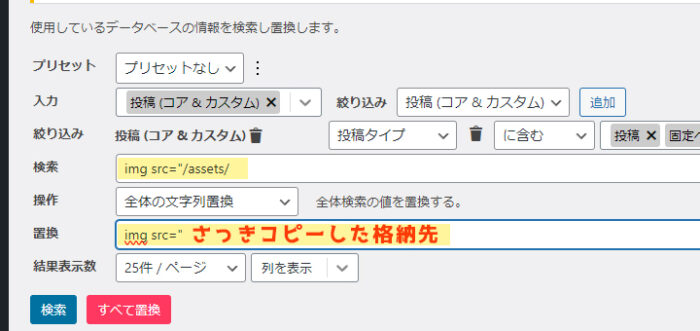
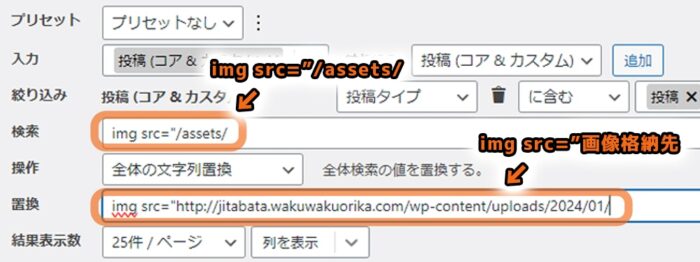
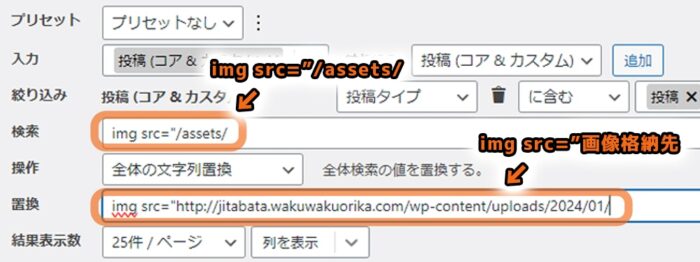
こう入力します!


「検索」のところに「img src=”/assets/」
「置換」のところに「img src=”/さっきコピーした画像格納先/」
を入力します。



さっきコピーした画像格納先は
サイトURL/wp-content/uploads/画像をアップした年/画像をアップした月
です!
もう一度確認!こう書き換えたいんです!


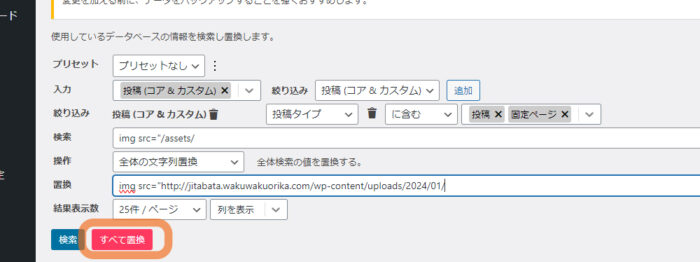
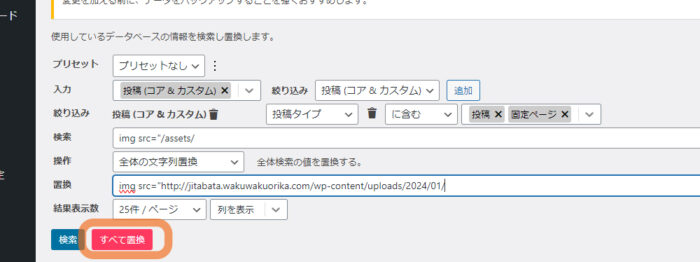
私の場合はこうなります!





ここ、一文字でも間違っていると画像が表示されないので、絶対に間違えないように気を付けてください…!(自信ない方は、バックアップ推奨)







記事数が多いと、一気にできないときがあるようなので(私はできなかった)、念のため2回以上やるといいかもしれません。
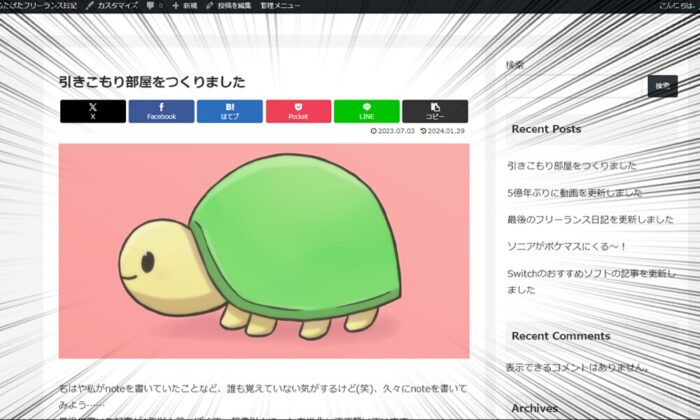
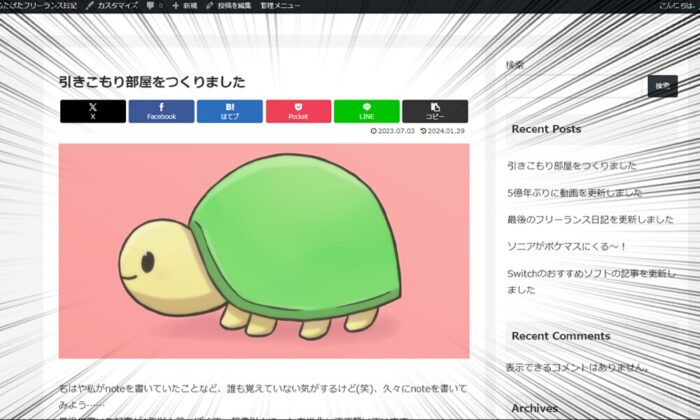
⑤画像が表示されているのを確認(アイキャッチはまだ反映されない)
記事を見に行くと、表示されています…!





やった~~!!
……でも、


アイキャッチはいまだ表示されていません…。



くっ……
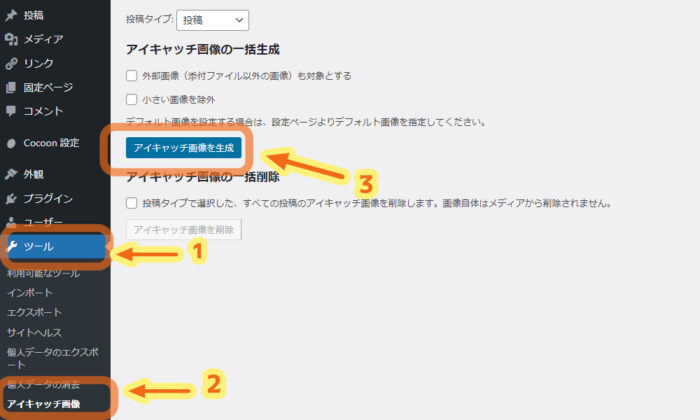
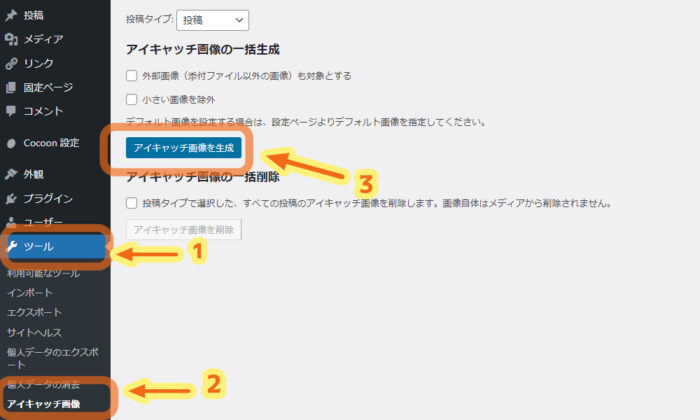
⑥各テーマのやり方に沿って、記事の一番最初の画像を自動でアイキャッチにできる設定をする
ワードプレスには便利な機能があります。
それは…「記事の一番最初の画像を自動でアイキャッチに設定してくれる」というものです。
これは各テーマによって、設定の場所が異なるので、
「アイキャッチ 設定 自動 テーマ名」
とか入力して、ご自身で検索してみてください。
自動で表示ができないテーマもあるみたいですが、この後プラグインで設定する方法を紹介するのでご安心ください。
ちなみに、SWELLは調べたけど出てきませんでした。
Cocoonの場合はここで設定できます。
Cocoonのアイキャッチ自動設定の方法
1.Cocoon設定
2.「画像」タブ
3.「アイキャッチの自動設定を有効にする」にチェック
4.「変更をまとめて保存」


そして、この設定をしてみて、うまく表示がされたのなら、OKです!(私は表示されなかった……)
これでもアイキャッチが表示されない方や、そもそもテーマで自動設定ができない場合は、次へお進みください…。



長いね…あともうちょっとですよ…!!!
実は、各記事のエディターを一度開いて、ただ「更新」ボタンを押すだけでもアイキャッチが反映されます。(なぜか一括操作ではいかないけど、1つ1つ開いて更新すると行きます)
簡単なので、記事が30記事くらいであまり多くない場合や、手作業が面倒じゃなければ、これもアリです。
めんどい…無理…って方は、次へお進みください。
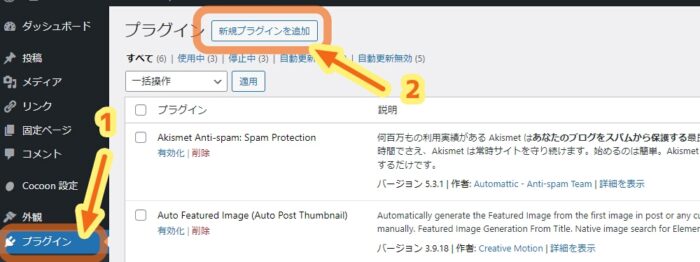
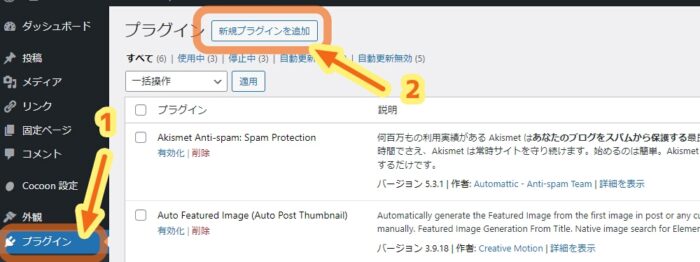
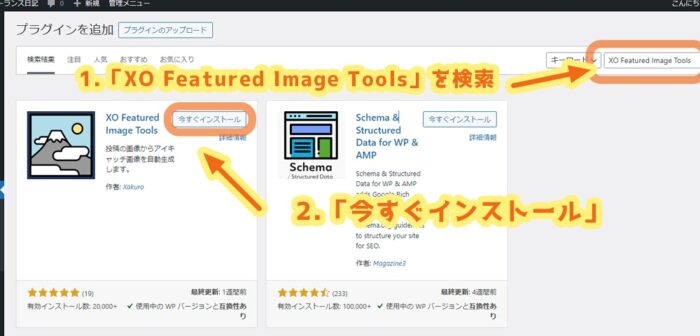
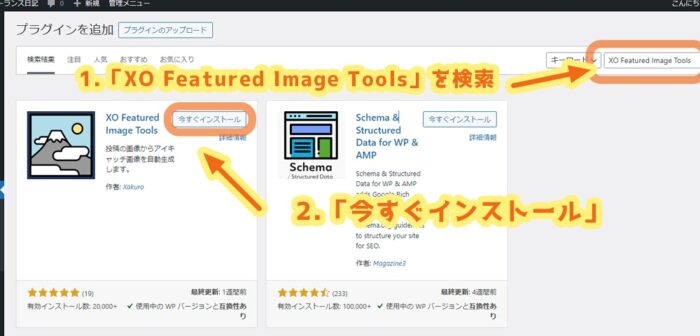
⑦「XO Featured Image Tools」プラグインを起動
「記事の一番最初の画像を自動でアイキャッチに設定する」というのは、実はプラグインでもできます。
私は「XO Featured Image Tools」というものを使用しました。
ちなみに「Auto Featured Image」というプラグインも試しましたが、私はうまくいきませんでした。












⑧最後に、各テーマのやり方に沿って、「アイキャッチの画像を最初に表示しない設定」をして、完了!
最後に、設定によっては、アイキャッチ画像が記事の一番最初に表示され、二重で表示されてしまうことがあります。


これを避けるために、「アイキャッチを記事の最初に表示しない」という設定をしてください。
各テーマによって方法が違うので、これもご自身でお調べください。
CocoonとSWELLは下記の通りです。
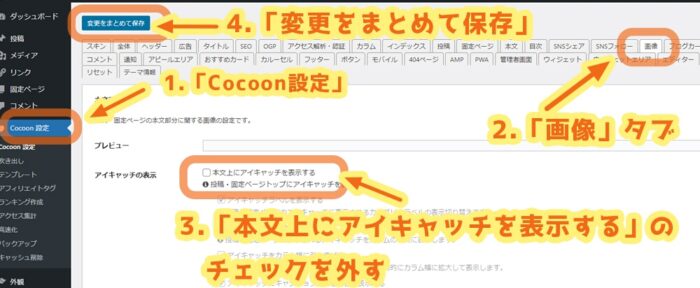
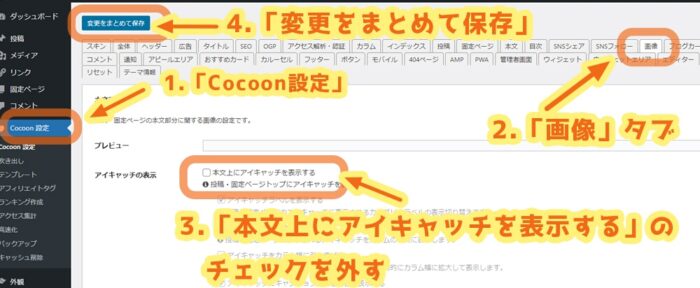
Cocoonの「アイキャッチを記事の最初に表示しない」設定方法
1.「Cocoon設定」
2.「画像」タブ
3.「本文上にアイキャッチを表示する」のチェックを外す
4.「変更をまとめて保存」


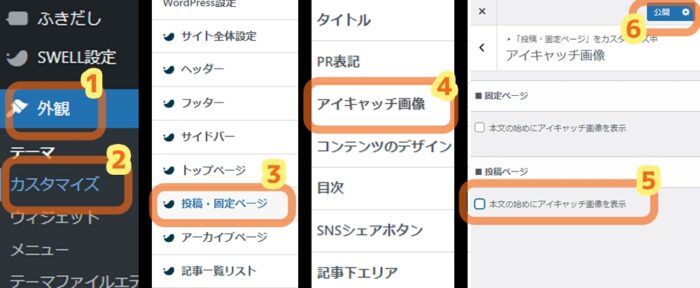
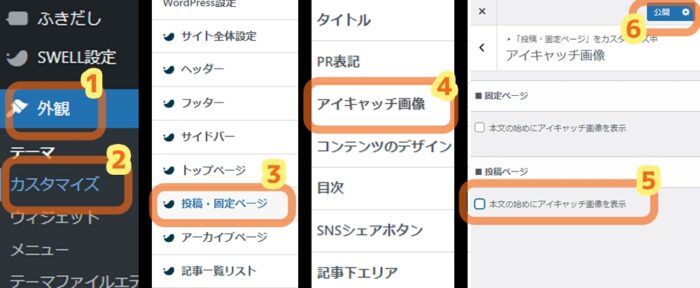
SWELLの「アイキャッチを記事の最初に表示しない」設定方法
1.「外観」
2.「カスタマイズ」
3.「投稿・固定ページ」
4.「アイキャッチ画像」
5.「投稿ページ」の方の「本文の始めにアイキャッチ画像を表示」のチェックを外す
6.「公開」





おおおお、お疲れ様でした~~!
ひとまず、記事と画像のお引越し、完了です!
あとは、各自必要な対応をしてください!
・今回使ったプラグインを今後使う予定がない場合は、削除
・noteのSEO評価を引き継ぎたい場合などはリダイレクト
・記事や内部リンクの手直し
・好きなテーマに切り替える
などなど…
この辺は、私よりも説明が上手で詳しく解説しているサイトがたくさんあるので、ぜひ調べてみてください。



お疲れさまでした!






コメント
コメント一覧 (2件)
img src=”/assets/ の”がおそらく全角になってるのでコピペしても検索に引っかかりませんよ。半角に変換し直した方がよろしいかと存じます。突然のコメント失礼しました。
mikeさん、ご指摘ありがとうございます…!
気が付かず申し訳ございません。
修正いたしました!
ご親切に、ありがとうございました!