今回は、ワードプレスに、iPhoneで撮った動画を簡単に貼る方法を見つけましたので、まとめてみました!
スマホで撮った短い動画をワードプレスに貼りたい!
ほんの数秒~数十秒程度の動画を、ちょっとした参考用としてブログに貼りたいなぁ…ってとき、ないでしょうか??
私はよくあります。
なのに……

たったの数秒のくせに、動画ファイルってやたらと重い!



どうあがいても、なぜか埋め込みができず、リンクしか貼れない!
YouTubeやTwitterにアップしてブログに埋め込むという方法もありますが、短い動画だし、自分のブログ内でのみひっそり視聴できるようにしたいんです。
なので!
今回、これらを簡単に、無料で、しかもフリーソフトとかプラグインのダウンロード一切無しで、解決できる方法をご紹介いたします!
手順は以下の通りです!
- VideoSmallerで動画を軽くする
- media.ioで動画の形式を.movから.mp4へ変換する
①VideoSmallerで動画を軽くする!
たったの11秒といえど、その重さは26MB!重っ…
まずはこれを軽くしたいと思います。
使用するのは、無料のオンラインサービスVideoSmaller。
とってもわかりやすい名前で助かります。
登録とか一切不要で利用できちゃいました!
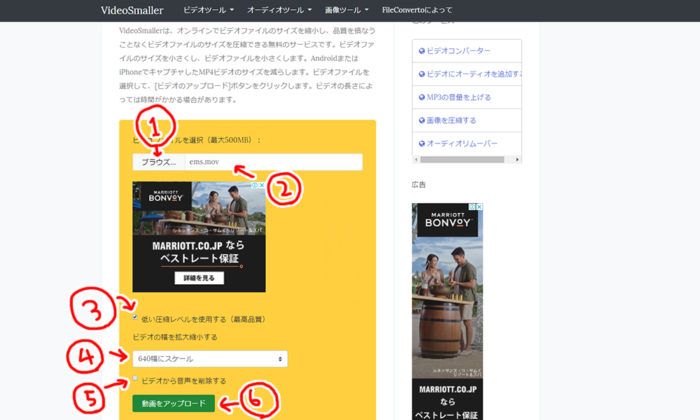
VideoSmallerで動画を軽くする手順


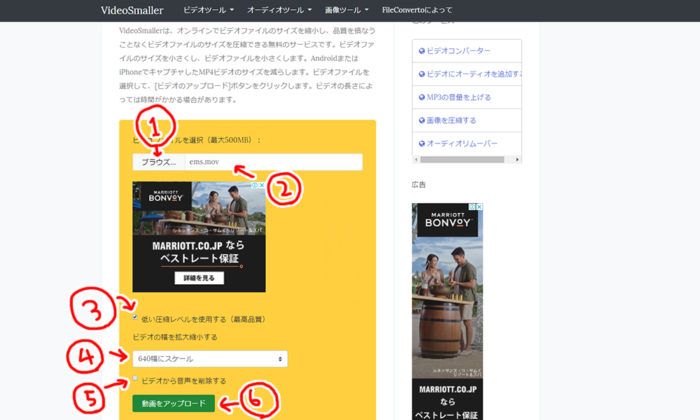
1.①をクリックし、アップしたい動画を選択します。
2.すると画像②の位置に、ファイル名が出ます。
3.極力画質は綺麗なままにしておきたいので、③にチェックを入れます。
4.サイズ(動画の画面のサイズですね)を小さくしても問題ない場合は、④で縮小後のサイズを選択します。
5.さらに、音声を消しても良い場合は⑤にチェック!
6.⑥をクリックして、処理が終わるのを待ちます。


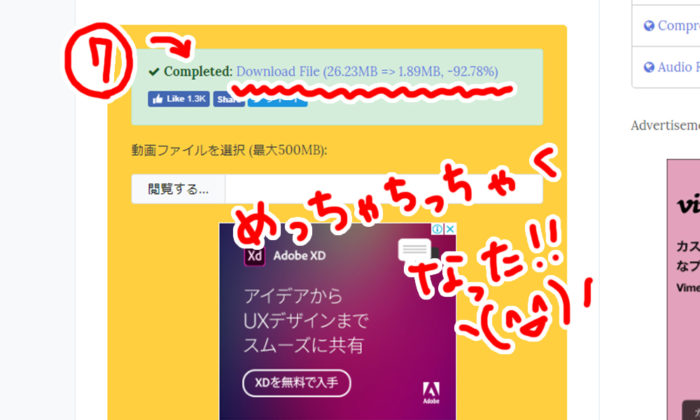
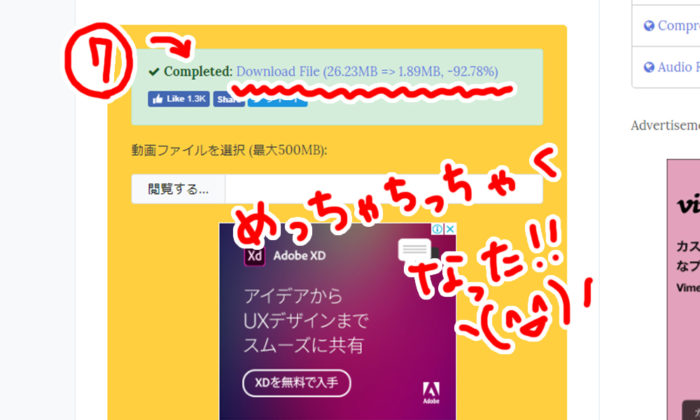
7.処理が終わったら、⑦のような表記がでるので、クリックしてダウンロードしてください!
おしまいです!
簡単ですなぁ~。
何よりも、ソフトをインストールせずに終われるのがとてもイイ!
注意点は、元の動画の重さが500MB以下のものしか使用できない、というところだけですかね。
②media.ioで、iphoneで撮影したmov形式の動画をmp4に変換!
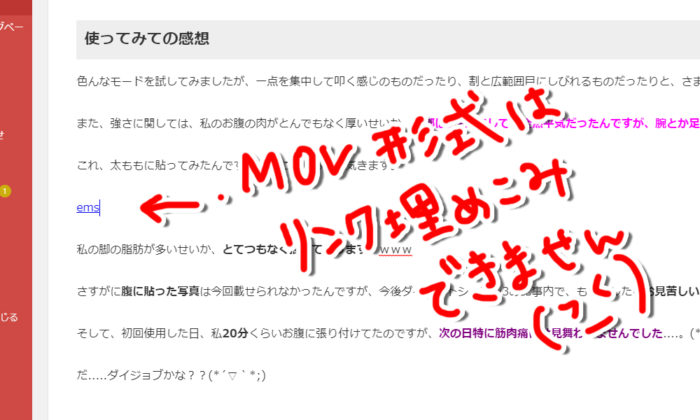
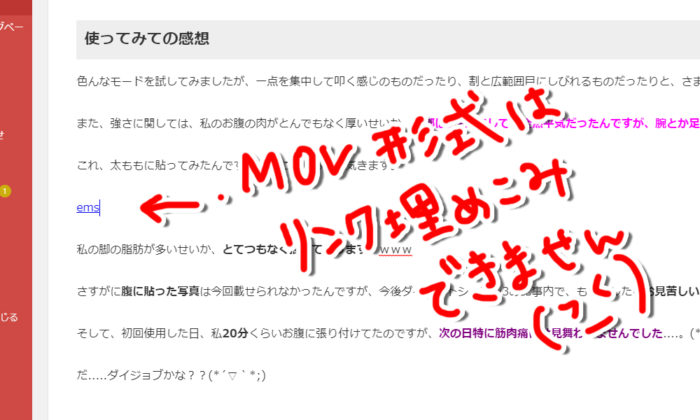
iPhoneで撮影した動画は「.mov」という形式の動画で、このままだとブログ記事に埋め込むことができません。
どんなに頑張っても、下記のようなリンクしか貼れないのです。


WordPressの記事内に動画を埋め込むためには、「mp4」という形式に変換する必要があります。
そのためには~…..
media.ioというサイトを使いましょう!
こちらも登録不要の無料オンラインサービスでございます!
media.ioで「.mov」を「.mp4」に変換する手順


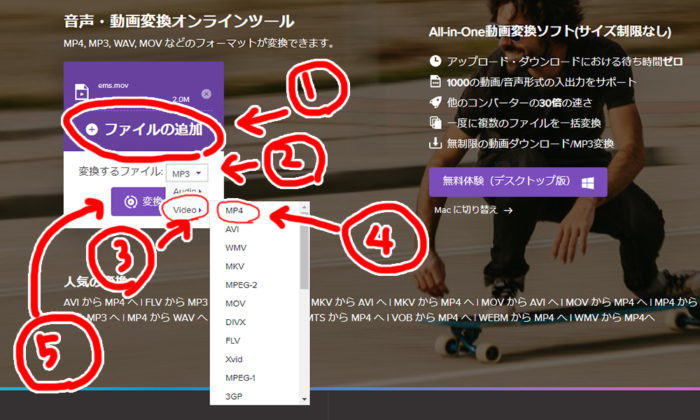
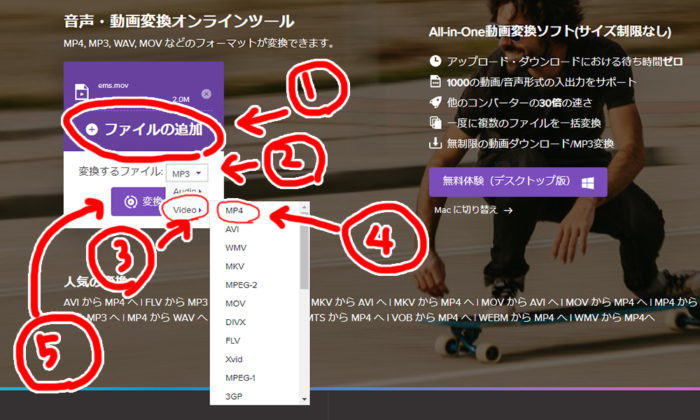
1.①をクリックして、mp4に変えたい動画ファイルを選択します。
2.②の▼をクリックすると、③の「Video」という字が出てくるので、そこにカーソルを合わせると、④のmp4が出てくるので、選択
3.⑤をクリックして変換処理が終わるのを待ちます。


5.変換が完了すると、⑥からダウンロードができるようになります。



以上!これで動画の準備はOKです!
③mp4データをワードプレスに貼ろう!
後は、ワードプレスでmp4データをアップします。
ここから先は、ワードプレス初心者でなければわかるかとは思いますが、念のため記載しておきますね!
WordPressでmp4動画を貼る手順


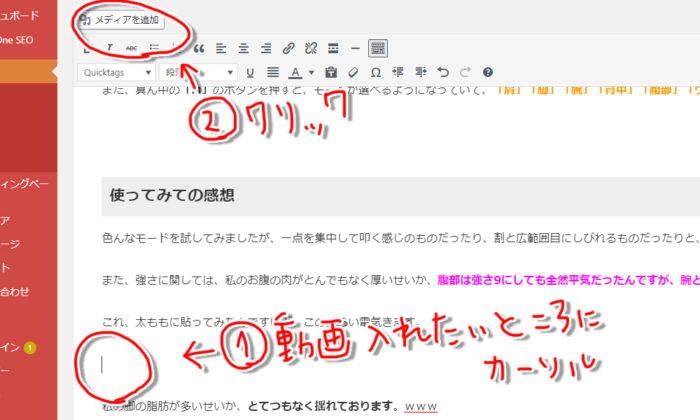
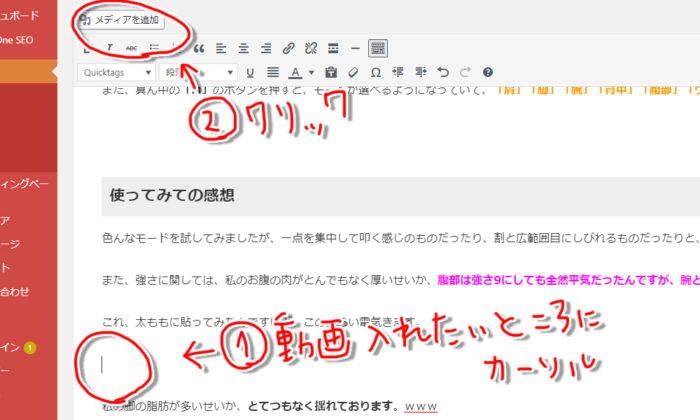
1.記事内の、動画を入れたい部分をクリックし、カーソルを出しておきます。
2.「メディアを追加」を押します


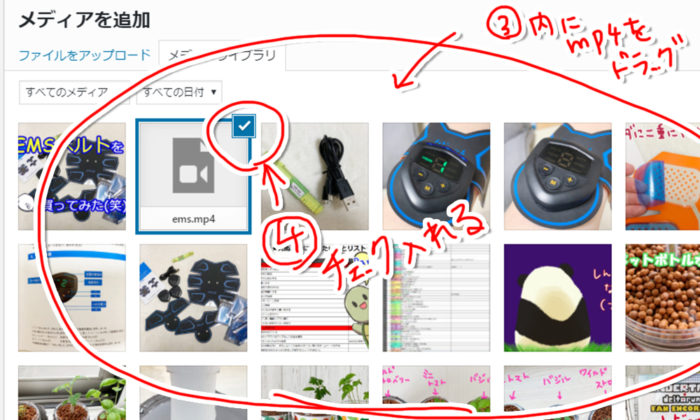
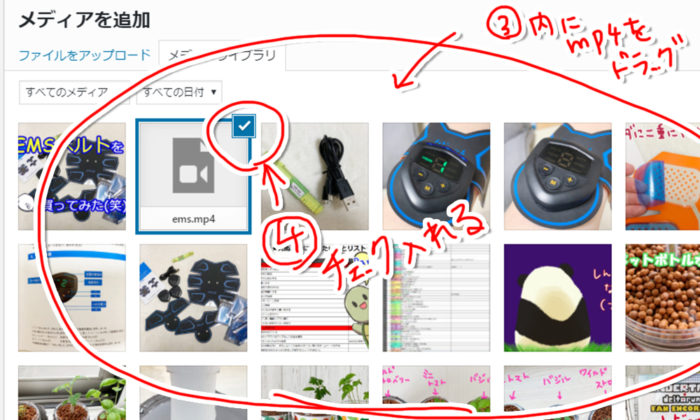
3.③のエリアにmp4ファイルをドラッグしてあげます
4.ファイルが無事にアップされたら、チェックを入れます。(たぶんアップされた時点でチェック勝手に入ります)


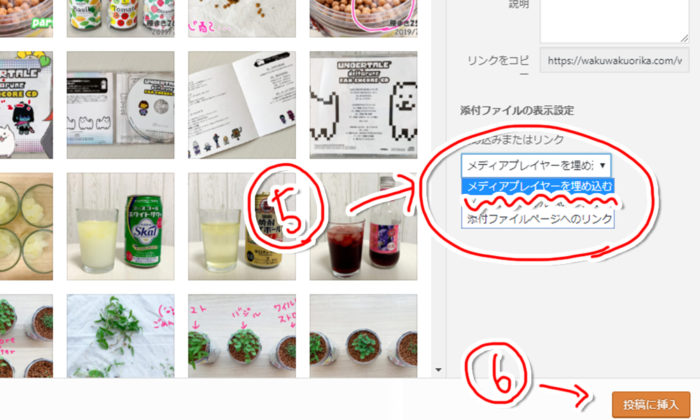
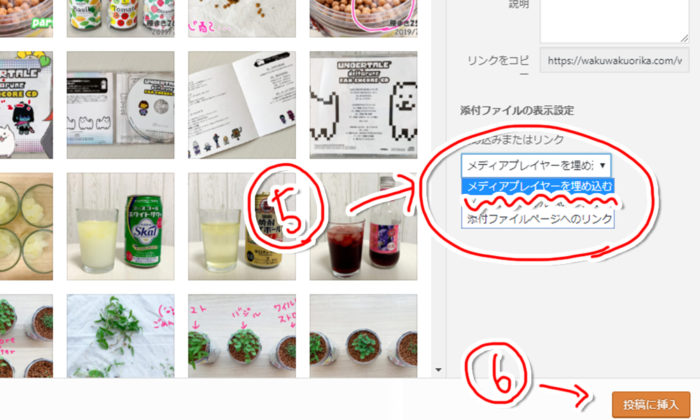
5.⑤をクリックして「メディアプレイヤーを埋め込む」にします。
6.「投稿に挿入」!


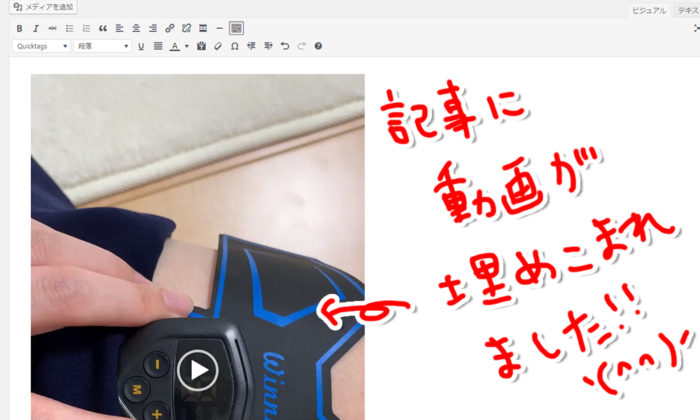
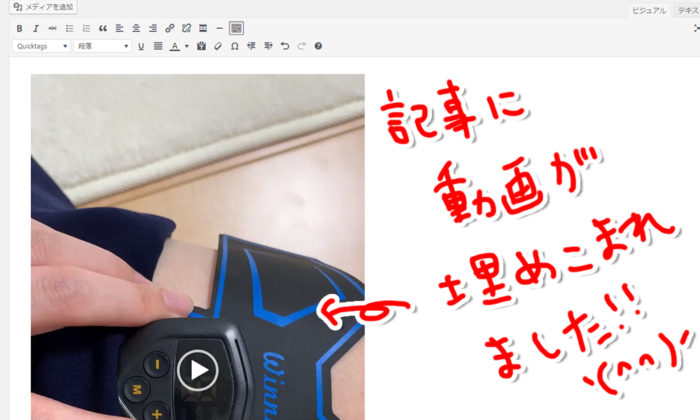
…で、動画埋め込み完了です!



サイズもだいぶ軽くなっているので、サクサク見れるはず!
ヨカッタヨカッタ!
ちょこっとでも動画があると、文字や写真だけの場合よりも伝わりやすいですよね!
今後もたくさん活用していきたいと思います!



文字では説明しにくいことを、ちょっとした動画で見せたいな~ってときに、どうぞ役立ててくださいませ!
参考リンク
- VideoSmallerで動画を軽くする
- media.ioで動画の形式を.movから.mp4へ変換する





コメント
コメント一覧 (2件)
めちゃくちゃ助かりました!!!!!
長年困ってたのが解決しました
ほしーこさん、コメントありがとうございます!
お力になれたようでよかったです!(^ ^)